Apr 3, 2017
Create a table with dynamic columns
The objective is to create a table with rows and columns driven by a subset. By having your table driven by subsets, you will be able to manage your report from TM1, any changes made on the subsets in TM1 will be reflected automatically into the Canvas report.
Before going further you should have a look at the article How to create a simple table.

1. Create two element sets
We need two element sets “page.depts” and “page.versions”, one will be used to drive the row set based on a Department subset called “Corporate1” and the second one will drive the columns based on a Version subset called “Version1”:
<tm1-ui-element-list tm1-instance="dev" tm1-dimension="Version" tm1-subset="Version1" ng-model="page.versions"></tm1-ui-element-list><tm1-ui-element-list tm1-instance="dev" tm1-dimension="Department" tm1-subset="Corporate1" ng-model="page.depts"></tm1-ui-element-list>
2. Create Table header
The first column header will be “Department” and then the other columns headers will be based on the “Description” attribute of all elements in the Version element set we have created just above. The ng-repeat directive will create one column header per element in the Version set “page.versions”, on each column it will show the Description alias of the version ({{version.Description}}).
<thead> <tr> <th>Departments</th> <th ng-repeat="version in page.versions">{{version.Description}}</th> </tr></thead>3. Create Table body
In the table body, we need 2 ng-repeat directives, the first one <tr ng-repeat=”dept in page.depts”> will create one table row (tr) per element in the “depts” set. The second one <td ng-repeat=”version in page.versions”> will create one table column (td) per version in the “versions” set:
<tbody> <tr ng-repeat="dept in page.depts"> <td>{{dept.description}}</td> <td ng-repeat="version in page.versions"> Define the cell </td> </tr> </tbody>4. Define the cell
The table structure is now defined, now we have to define what will be inside the table data. We’re going to use the tm1-ui-dbr inside the last ng-repeat in order to display the data for the specific version “{{version.Description}} and the specific Department {{dept.Description}}:
<td ng-repeat="version in page.versions"> <tm1-ui-dbr tm1-instance="dev" tm1-cube="General Ledger" tm1-elements="{{version.Description}},2012,Year,Local,Total Europe,{{dept.Description}},Net Income,Amount" tm1-data-decimal="2" ng-model="page.dbr[version][dept]"> </tm1-ui-dbr> </td>5. Manage your table from TM1
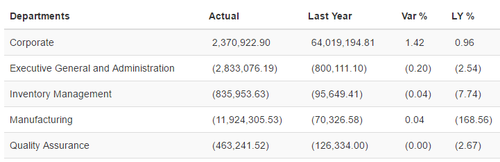
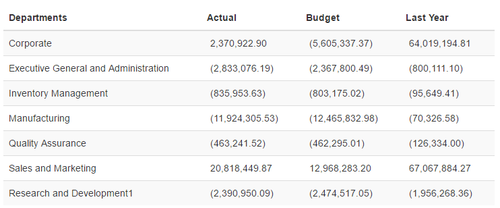
Now your columns and rows are driven by subsets:


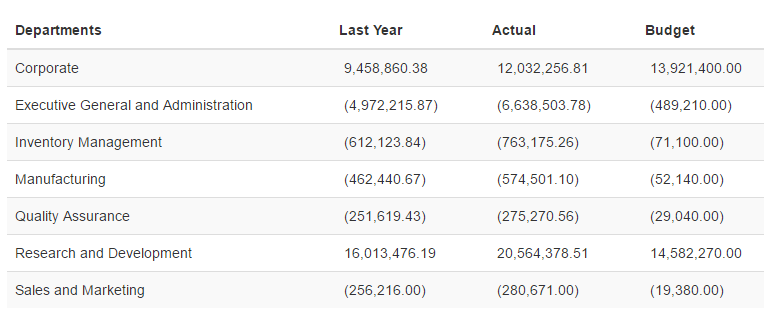
Any changes that you make in the subset, will be reflected automatically in Canvas: